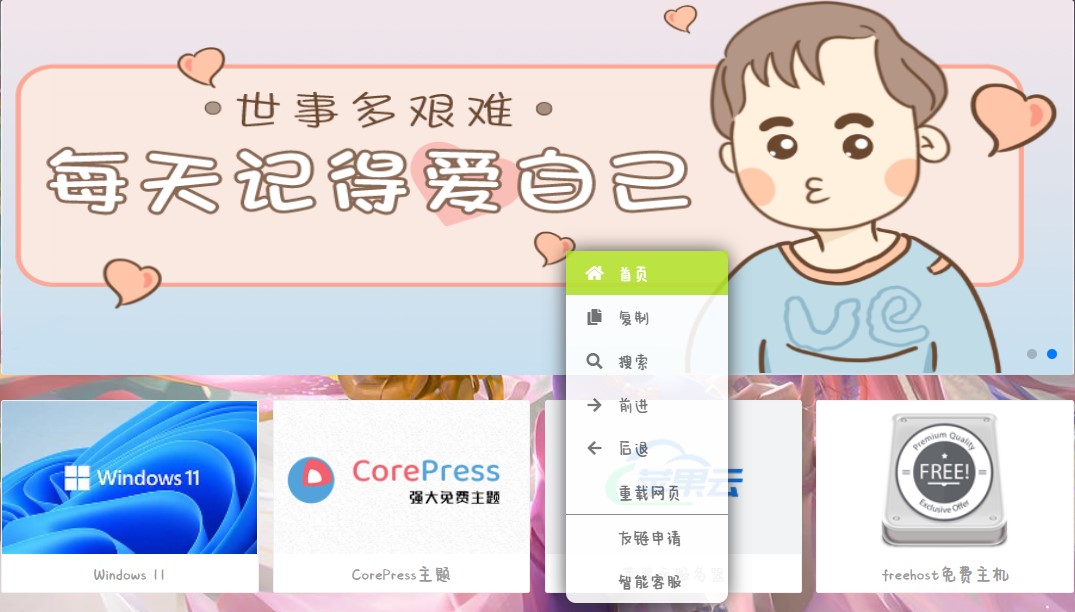
分享一个网站自定义鼠标右键的代码,目前本站也在使用,整体是比较美观的。

代码如下:
<!-- 鼠标右键自定义菜单 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(255,25,25,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://www.leafone.cn/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li>
<li><a href="https://www.leafone.cn/links" target="_blank"><i class="fa fa-pencil-square-o fa-fw"></i><span>友链申请</span></a></li>
<li><a href="https://www.leafone.cn/abouts" target="_blank"><i class="fa fa-meh-o fa-fw"></i><span>关于我们</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
<!-- 鼠标右键自定义菜单结束 --> css和js
将以下代码插入主题头部文件header.php中
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css"><script type="text/javascript" src="https://cdn.bootcss.com/layer/3.5.1/layer.js"></script>部署方法
自行更改一些菜单内容,如果是单页面网站,直接将完整代码插入到<body></body>之间。如果是WordPress等博客程序,将完整代码插入到主题文件footer.php</body>前面便可。
© 版权声明
THE END





















暂无评论内容